

Introducing Zyntro, a pioneering platform poised to transform video creation as we know it. Powered by its cutting-edge AI engine, Zyntro empowers users from all backgrounds to effortlessly craft captivating videos in entirely novel ways. From marketing managers to influencers and beyond, Zyntro enables the creation of limitless content variations, fine-tuned for optimal performance, unlocking creative possibilities previously reserved for seasoned content creators.
When Zyntro enlisted my expertise to shape their brand identity and design their website, I embarked on an extensive journey spanning several weeks. This immersive process involved in-depth user and competitor research, extensive interviews, and seamless integration of design elements across digital and print platforms. Together, we meticulously crafted the initial brand language, culminating in the decision to unveil a professional landing page as a precursor to the full website launch.
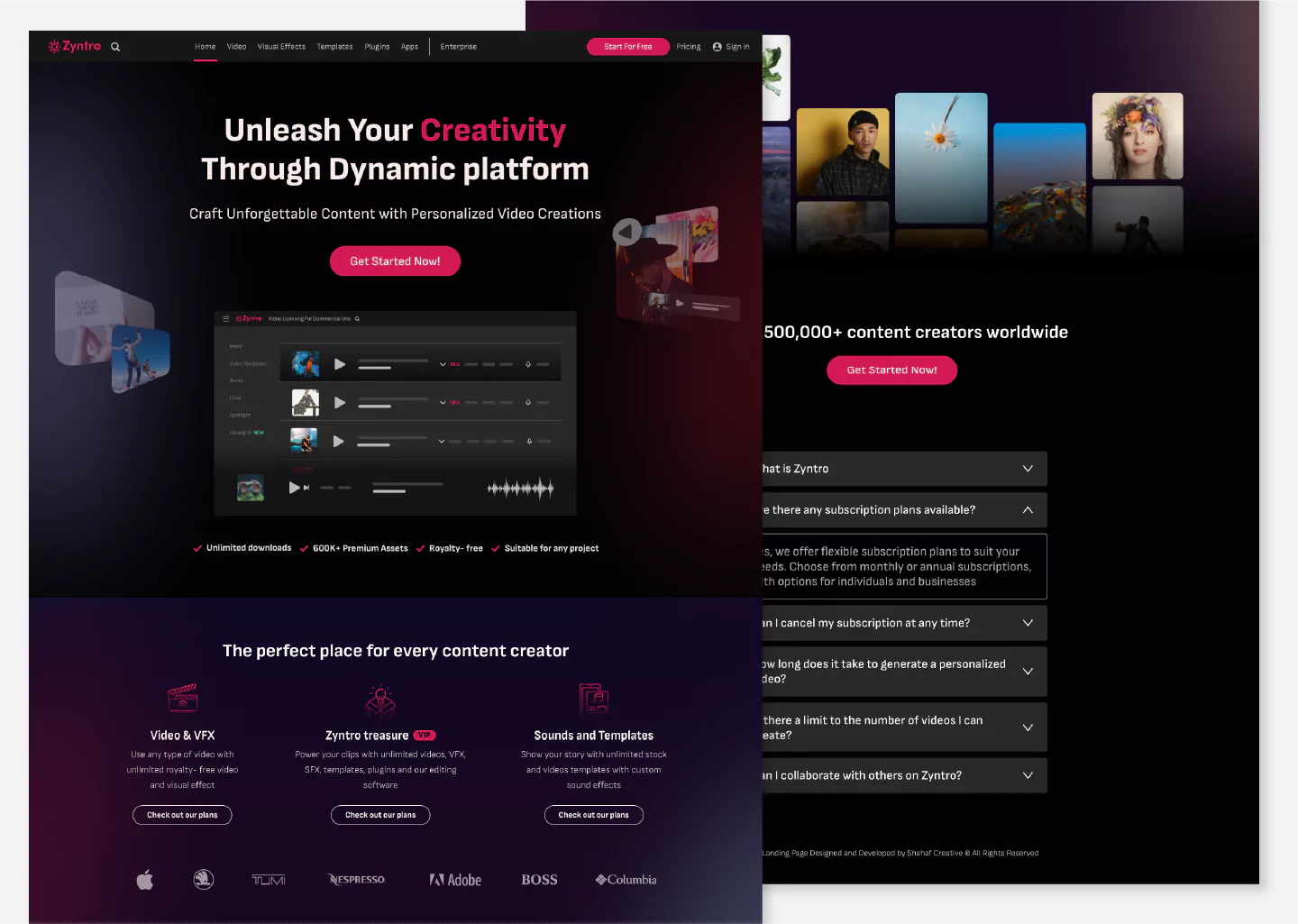
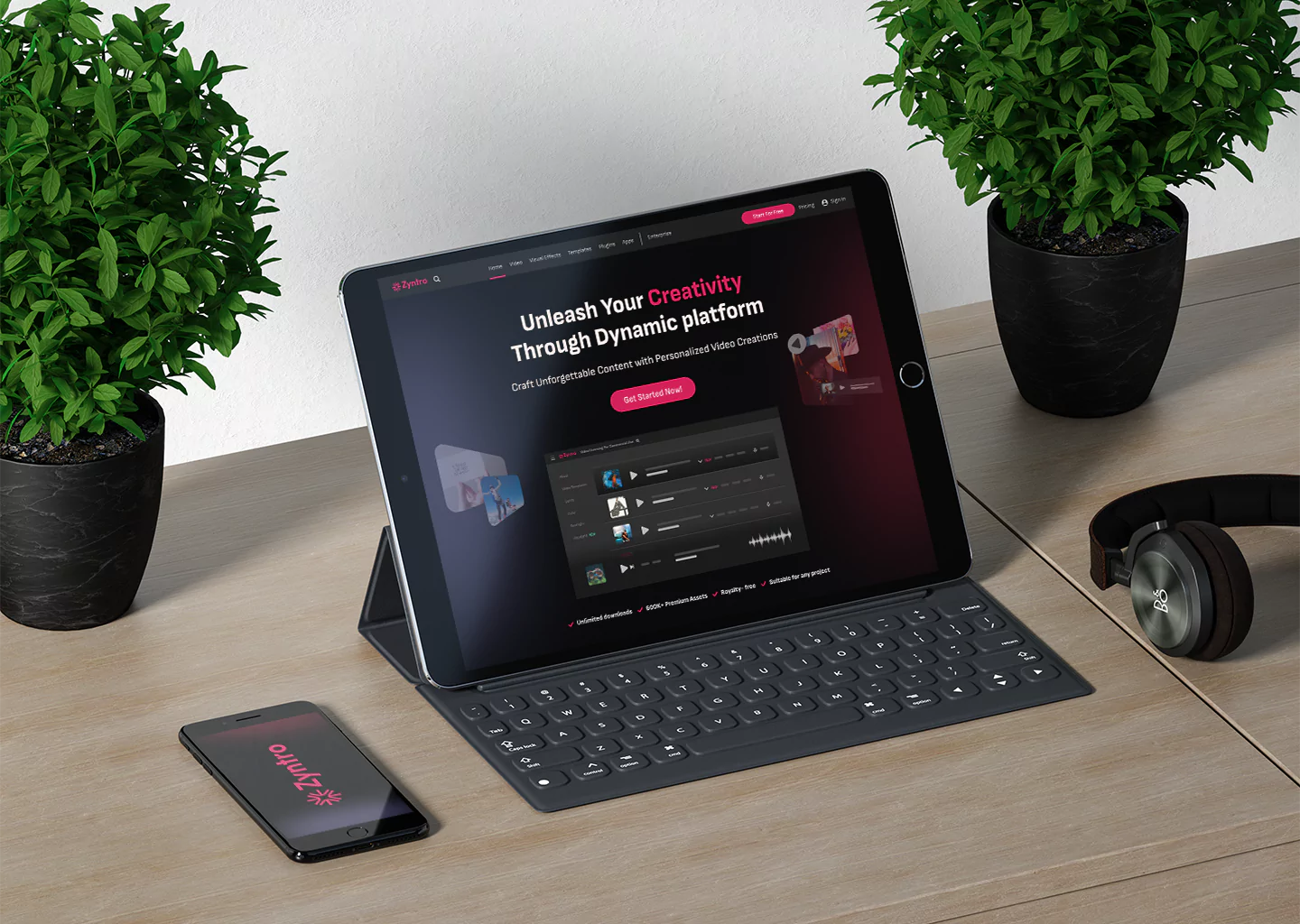
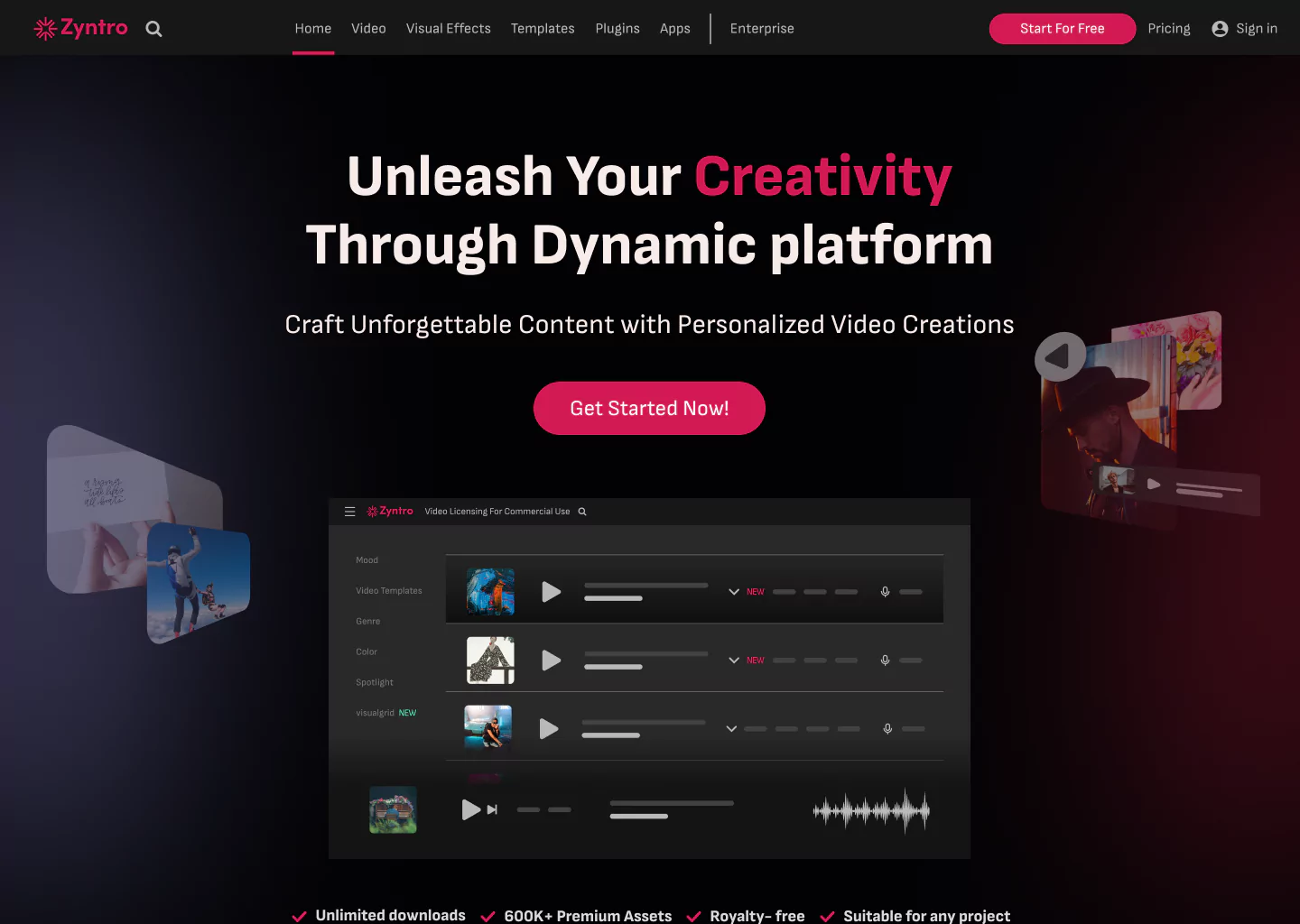
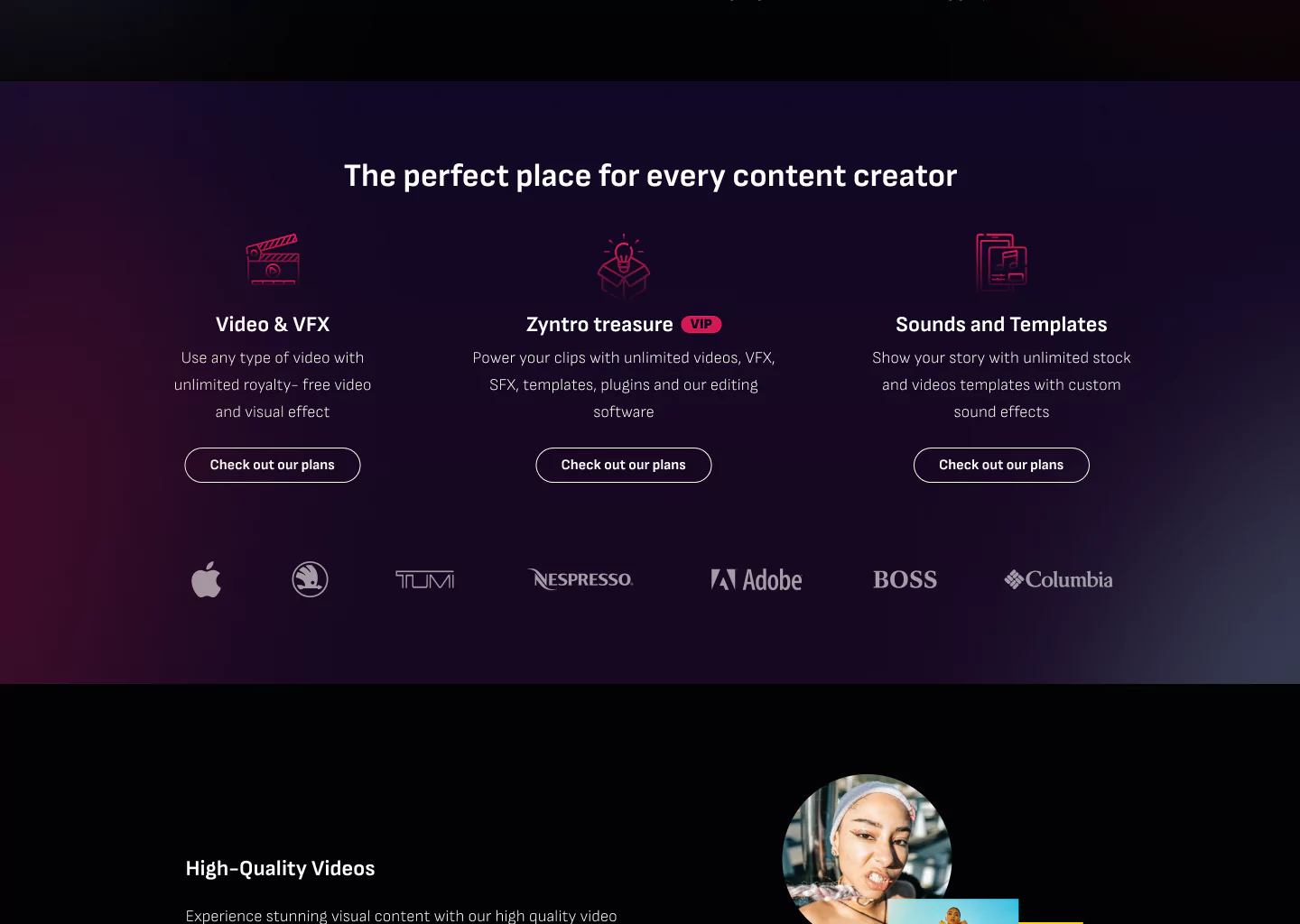
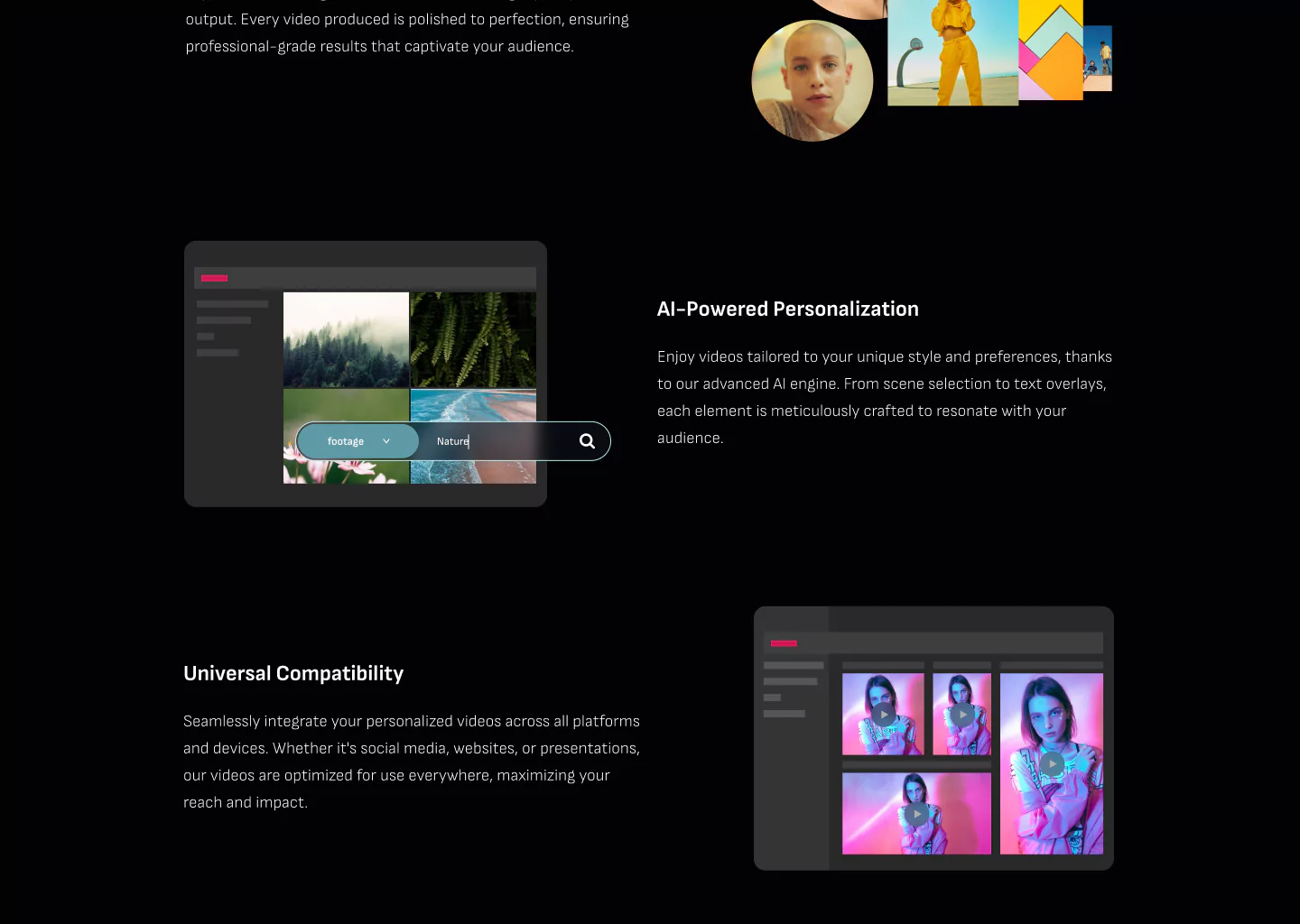
The landing page embodies the essence of Zyntro, seamlessly fusing futuristic aesthetics with contemporary trends. It offers users a comprehensive glimpse into the platform’s capabilities, guiding them through its intuitive features and showcasing how Zyntro can revolutionize their content creation journey. This strategic approach ensures that users receive the information they need, providing the perfect solution until the full site launch.










Acknowledging that the process of omitting details differs from other applications necessitates a distinct framework in the page design. Explanations should be provided throughout the page to elucidate how the service benefits users in the event of details being omitted.
Acknowledging the wide range of literacy levels within the target audience underscored the necessity of crafting a user experience and interface that caters to both advanced users and newcomers to such applications, without imposing challenges for those with limited digital proficiency.
The comprehension of the varied requirements of page visitors resulted in amalgamating various features to achieve optimal user adaptation.