
ANIMAL EMERGENCY HOSPITAL
The Emergency Hospital of North Texas, established in 1998 in Grapevine, stands as a dedicated emergency facility supported by local veterinarians. Its primary objective is to deliver prompt emergency services and critical care for companion and exotic animals during hours when regular veterinarian offices are unavailable.
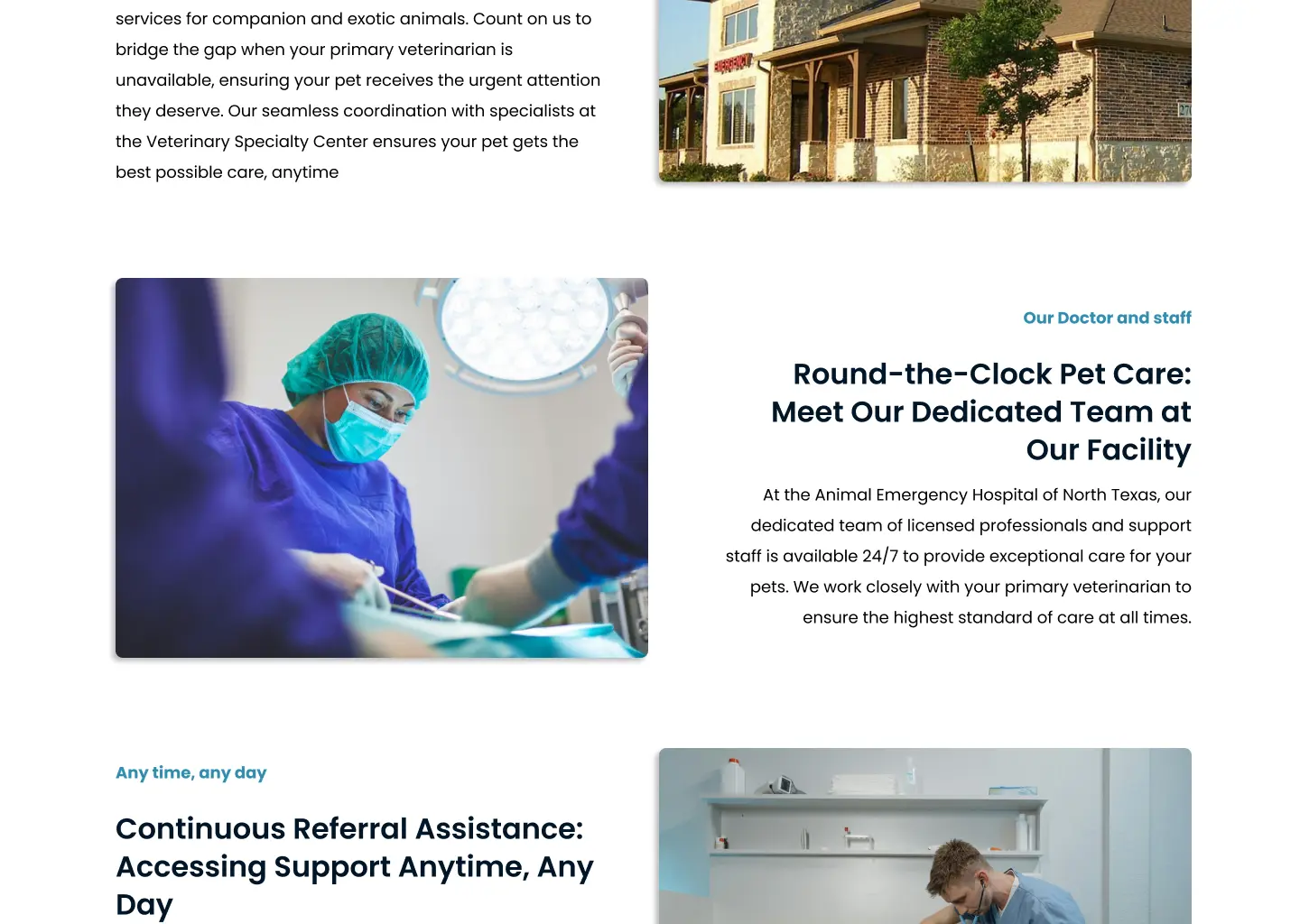
The hospital offers emergency walk-in care for instances when a pet’s primary veterinarian is unable to accommodate same-day appointments. Moreover, it provides round-the-clock care for pets requiring continuous attention, facilitating seamless collaboration with veterinary specialists when necessary.
Despite its longstanding presence online, with a website receiving tens of thousands of monthly visitors, the hospital recognized the need for enhanced communication channels. In the past, contact options were limited to email or phone, resulting in congestion and client dissatisfaction due to the absence of a streamlined system for gathering customer information and leads.
In response to this need, the center’s marketing manager contacted me to develop a modern and comprehensive mini-site. Our aim is to provide users with all pertinent information, beginning with details on services, staff, and convenient contact methods. This initiative reflects their commitment to providing accessible, efficient, and user-centric services to valued clients and their beloved pets.
Roles
This is a concept project where I assumed the following roles:
- User Experience (UX) Designer
- User Interface (UI) Designer
Deliverables
Interaction Design: High-fidelity interactive prototype for key tasks on iOS UX/UI Design:
- Competitive analysis
- User surveys
- Low fidelity wireframes
- High fidelity prototype
- Usability tests
Project Specifications
Duration: 3 weeks
Tools:
- Figma
- Miro
- Photoshop
- Illustrator
- Worpress

Typography and Color Palette


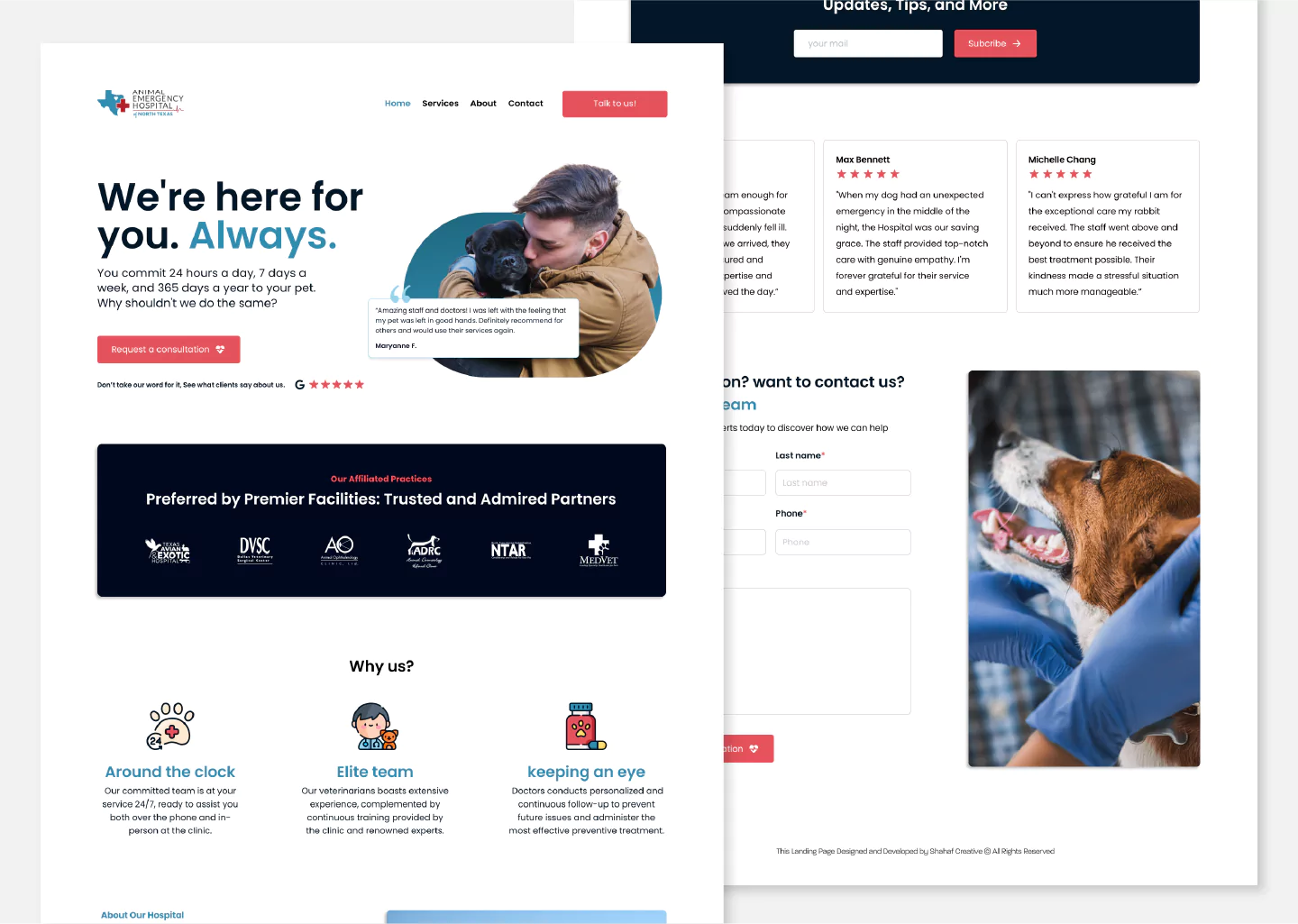
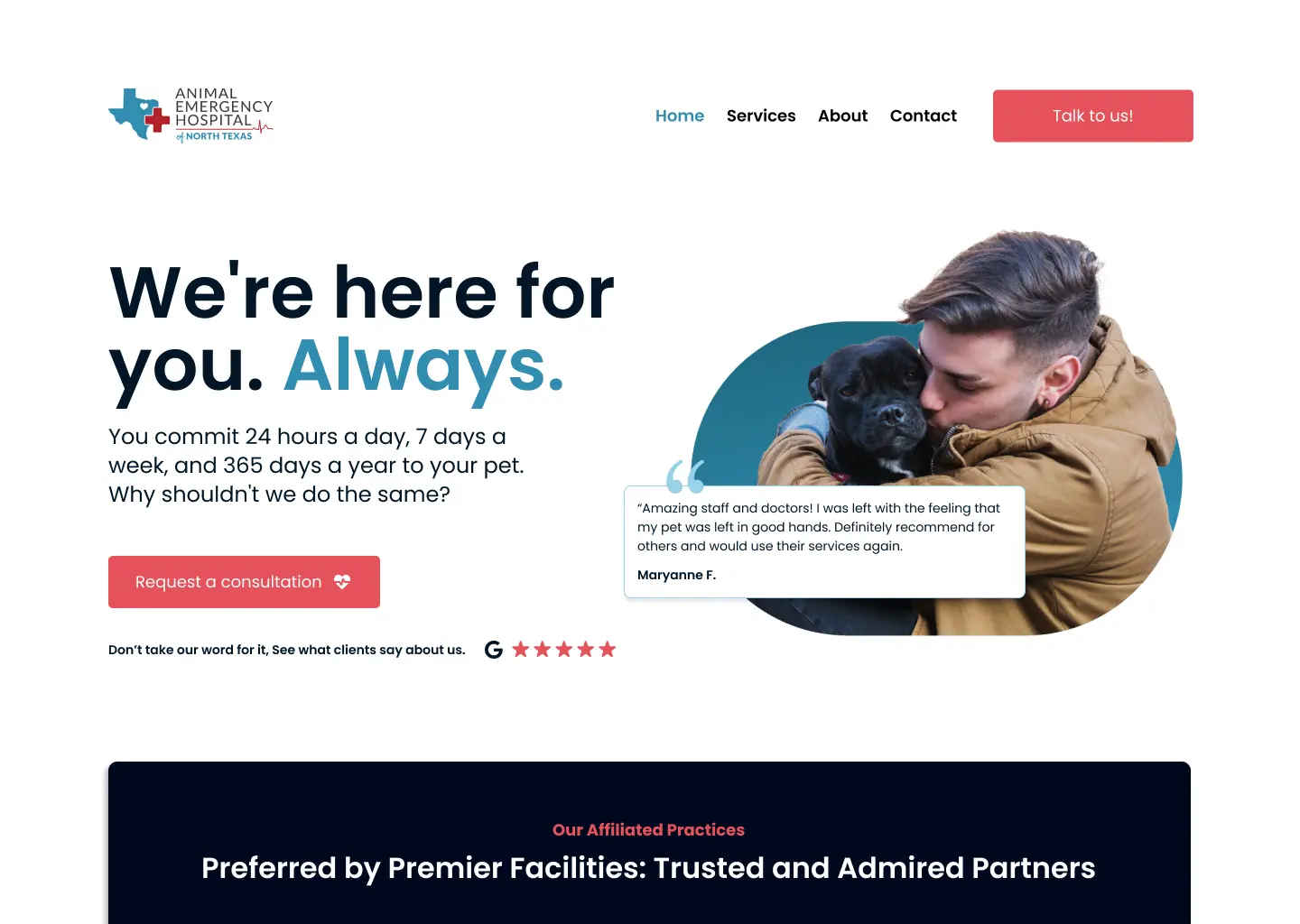
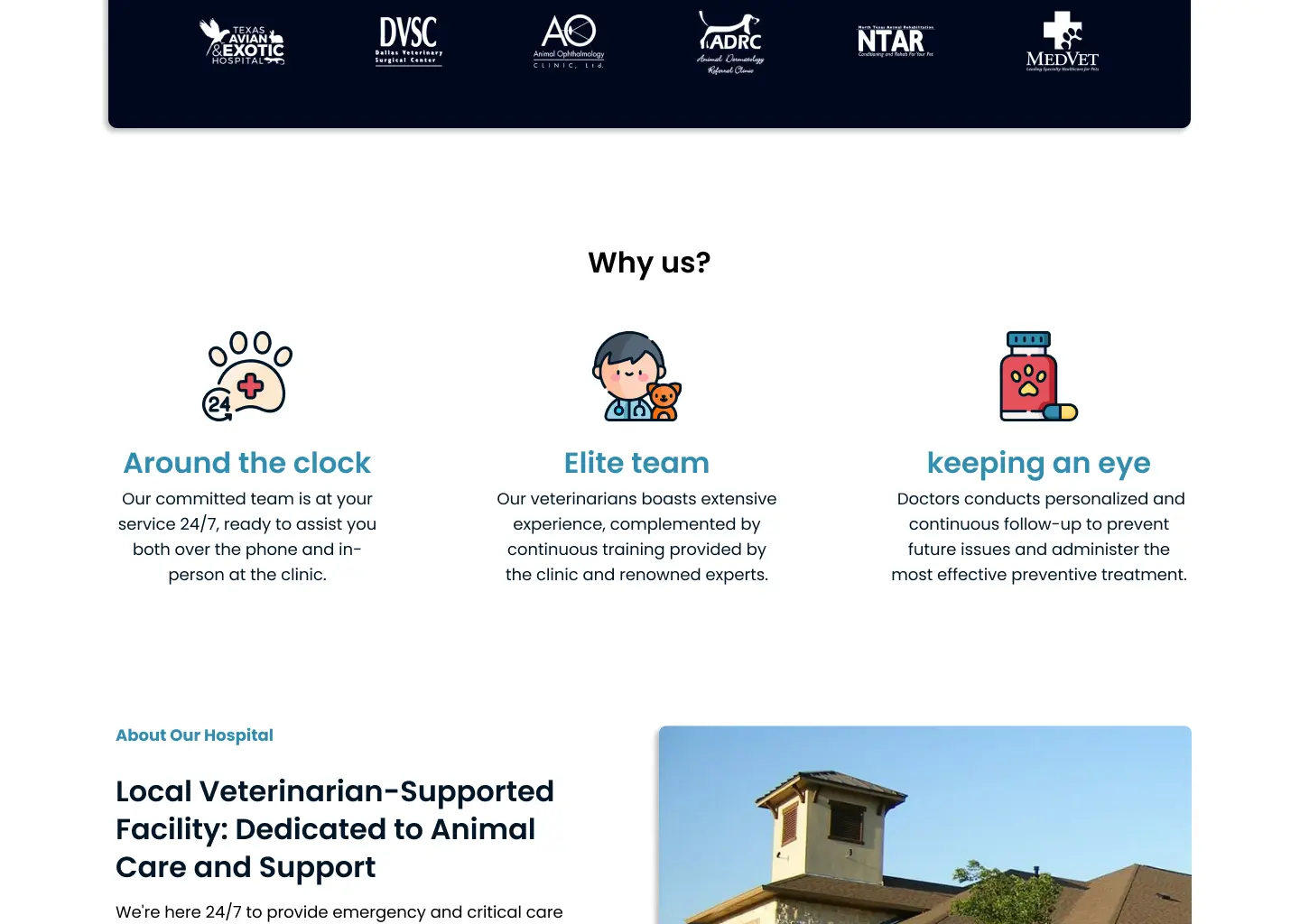
Landing Page Design
Desktop Design






Lessons Learned
Communicating User Benefits:
Acknowledging that the process of omitting details differs from other applications necessitates a distinct framework in the page design. Explanations should be provided throughout the page to elucidate how the service benefits users in the event of details being omitted.
Designing an Inclusive User Experience:
Acknowledging the wide range of literacy levels within the target audience underscored the necessity of crafting a user experience and interface that caters to both advanced users and newcomers to such applications, without imposing challenges for those with limited digital proficiency.
Integrating Multiple Features:
The comprehension of the varied requirements of page visitors resulted in amalgamating various features to achieve optimal user adaptation.