

Introducing AdCopy.ai: a groundbreaking platform revolutionizing content creation like never before. With its proprietary AI engine, AdCopy.ai empowers users of all backgrounds to effortlessly craft compelling content in entirely new ways. Marketing managers, network influencers, and beyond can now generate limitless variations of content, fine-tune for optimal performance, and craft captivating copy previously reserved for seasoned copywriters and content creators.
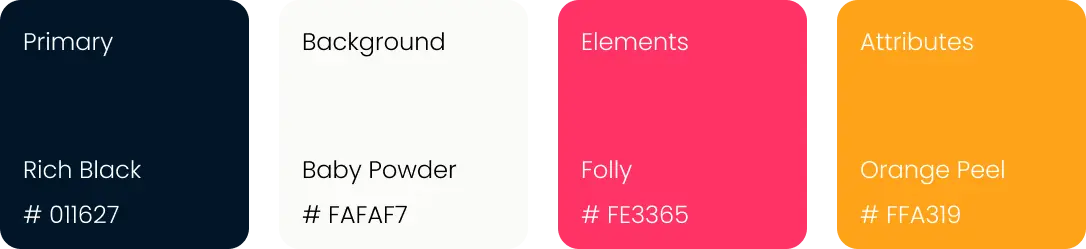
When AdCopy.ai approached me to shape its brand identity and design its website, I embarked on a comprehensive journey spanning several weeks. This journey encompassed in-depth user and competitor research, extensive interviews, and seamless integration of design elements across digital and print platforms. Together, we meticulously crafted an initial language for the brand, culminating in the decision to launch a professional landing page while the full site development was underway.
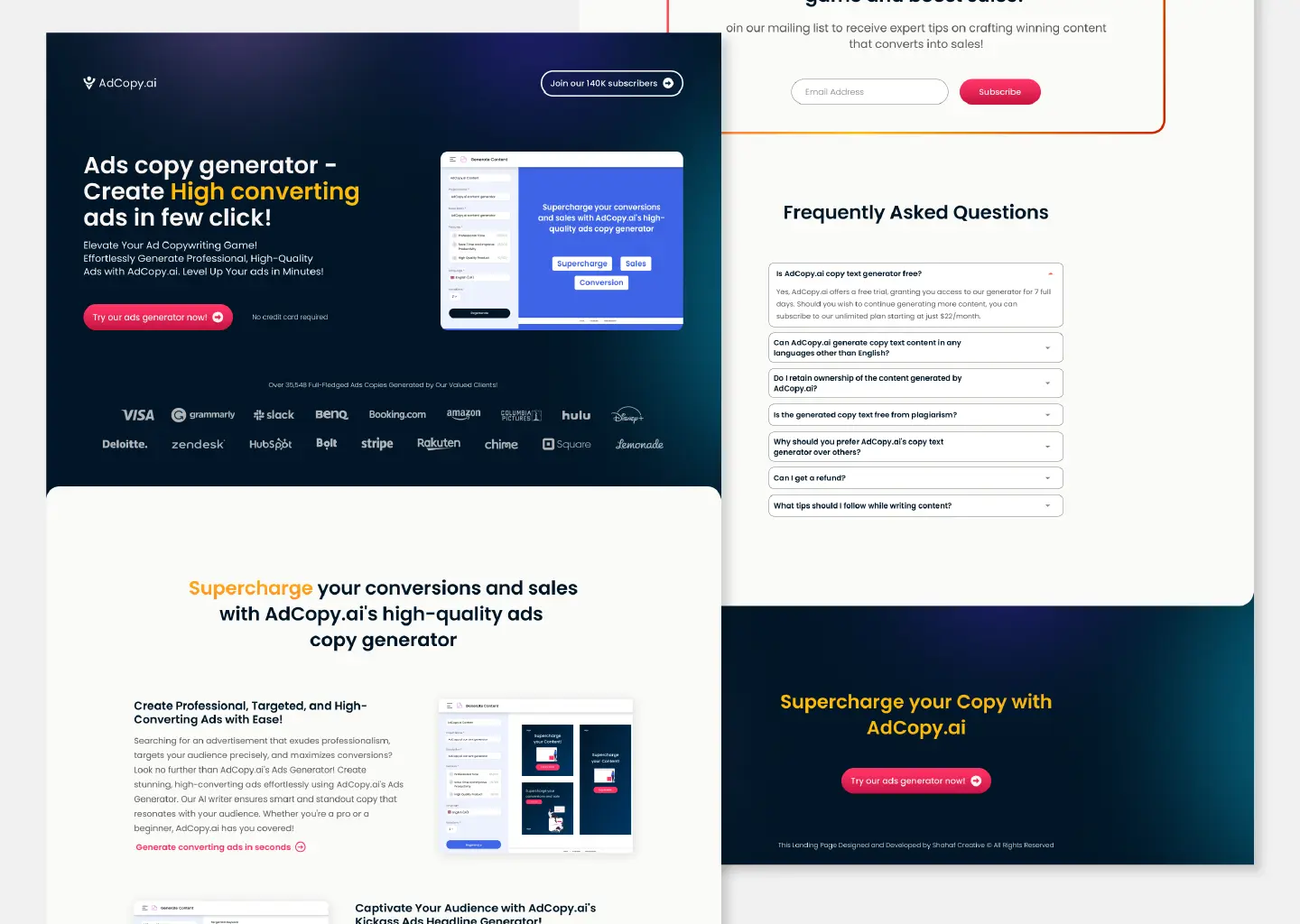
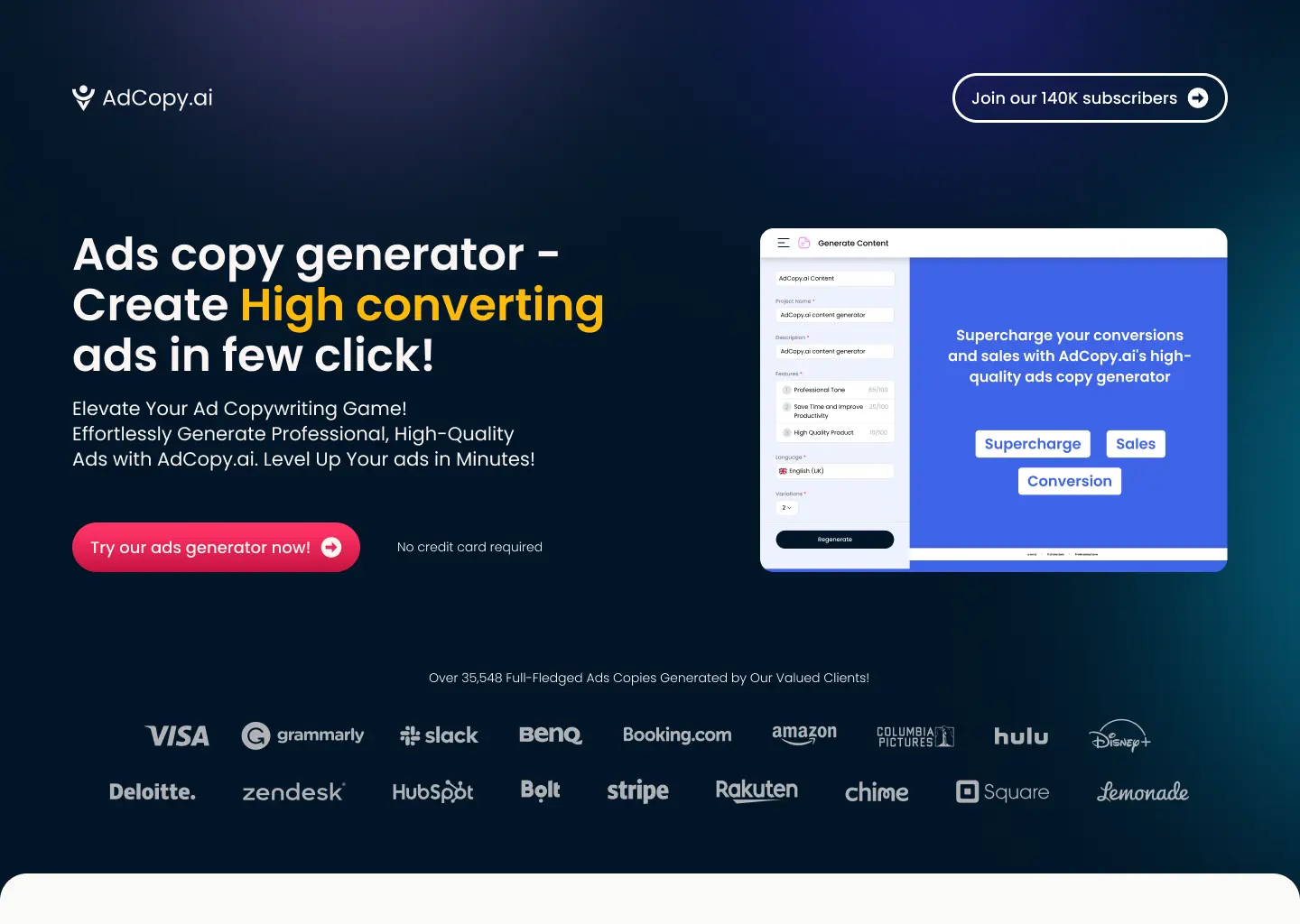
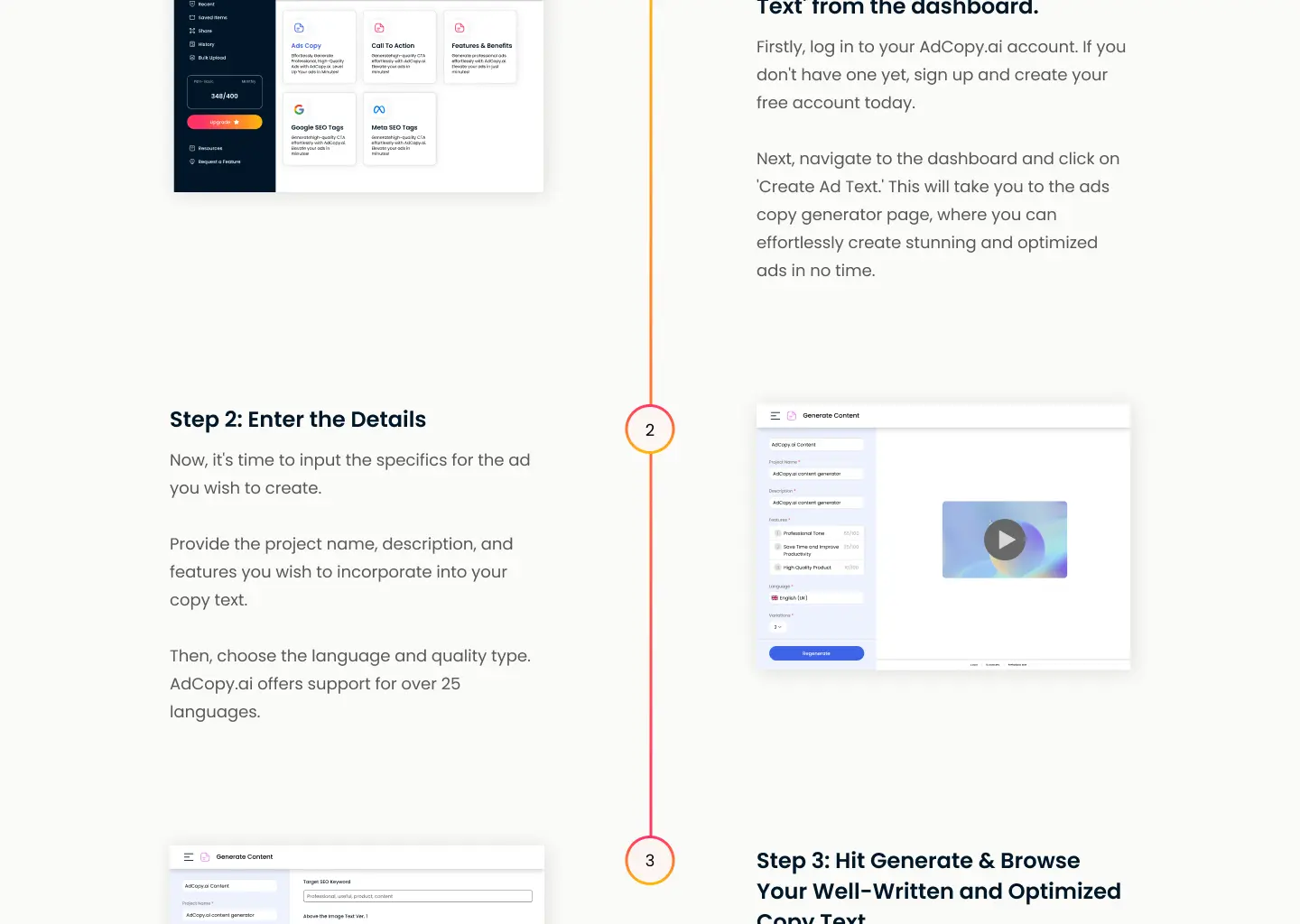
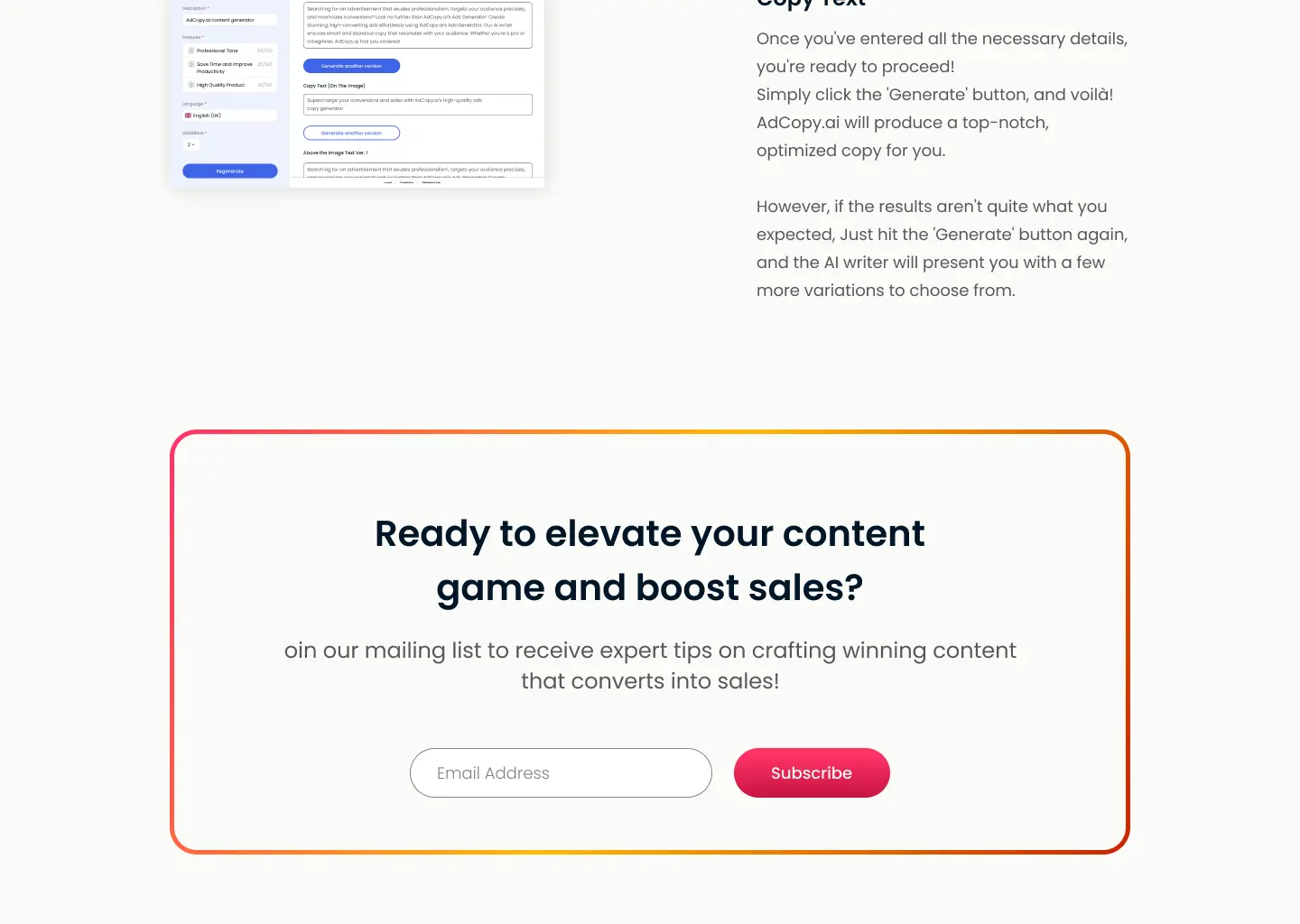
The landing page embodies the essence of AdCopy.ai, seamlessly blending futuristic aesthetics with contemporary trends. It offers users a comprehensive overview of the platform’s capabilities, guiding them through its intuitive features and showcasing how AdCopy.ai can revolutionize their content creation process. This strategic approach ensures that users receive the information they need, delivering the perfect solution until the full website launch.











Acknowledging that the process of omitting details differs from other applications necessitates a distinct framework in the page design. Explanations should be provided throughout the page to elucidate how the service benefits users in the event of details being omitted.
Acknowledging the wide range of literacy levels within the target audience underscored the necessity of crafting a user experience and interface that caters to both advanced users and newcomers to such applications, without imposing challenges for those with limited digital proficiency.
The comprehension of the varied requirements of page visitors resulted in amalgamating various features to achieve optimal user adaptation.