

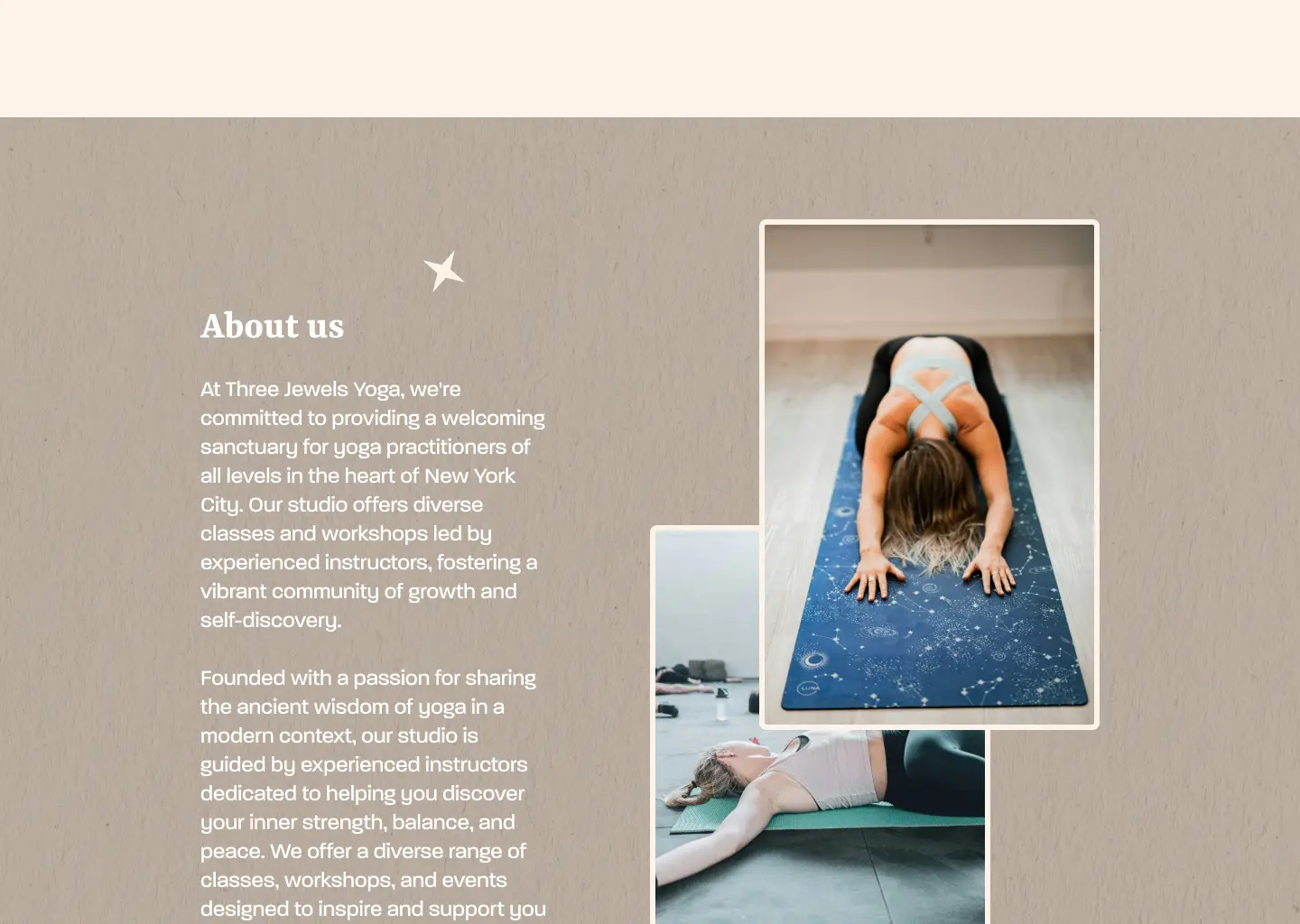
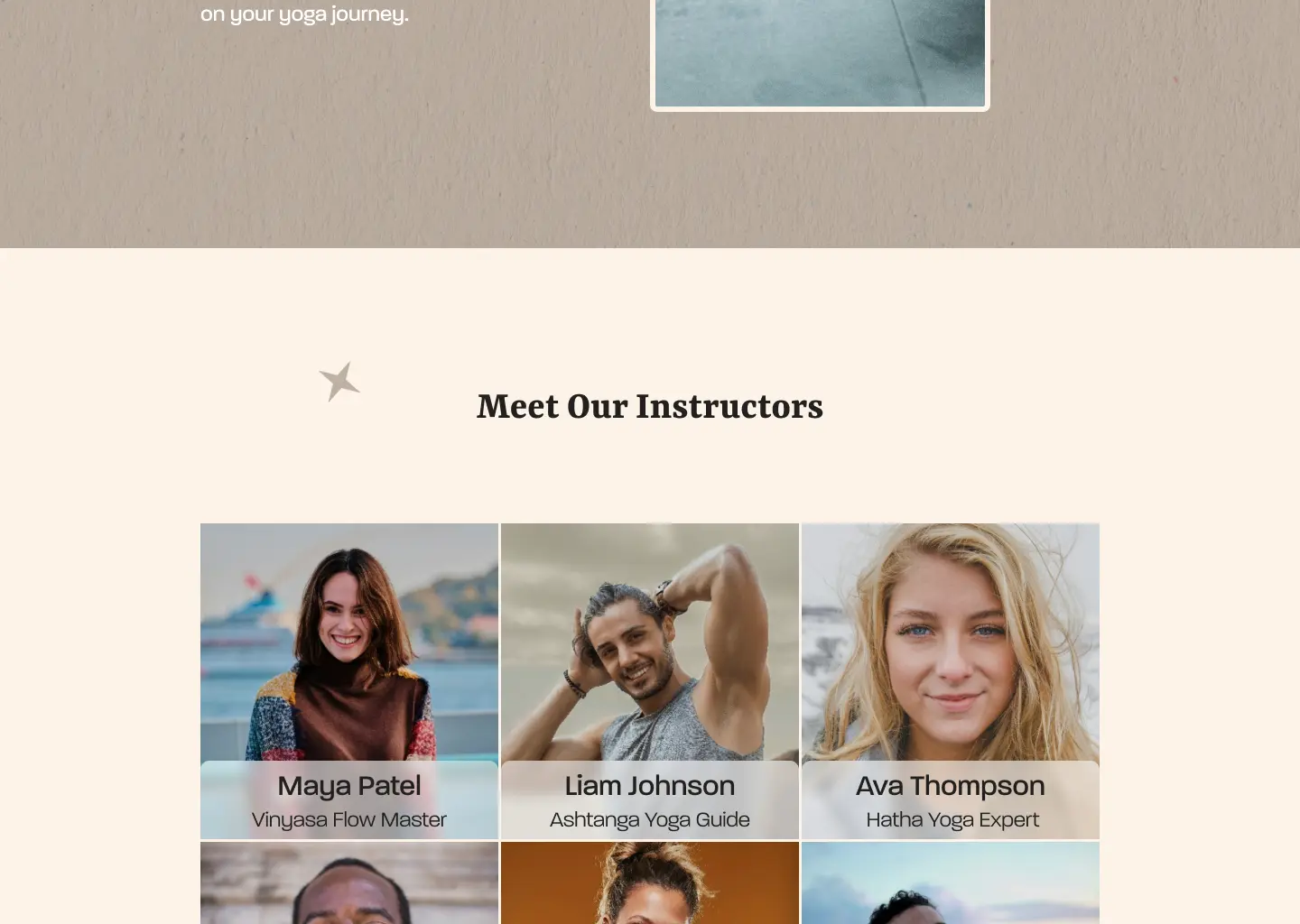
Three Jewels stands as an iconic institution in the heart of New York, renowned for its legacy as one of the city’s premier yoga studios. Each week, throngs of residents flock to its serene space for group classes, personalized treatments, and intimate one-on-one sessions. At Three Jewels, excellence is not just a goal—it’s a standard upheld by our dedicated instructors, who continually hone their craft through ongoing training with esteemed professionals in the field.
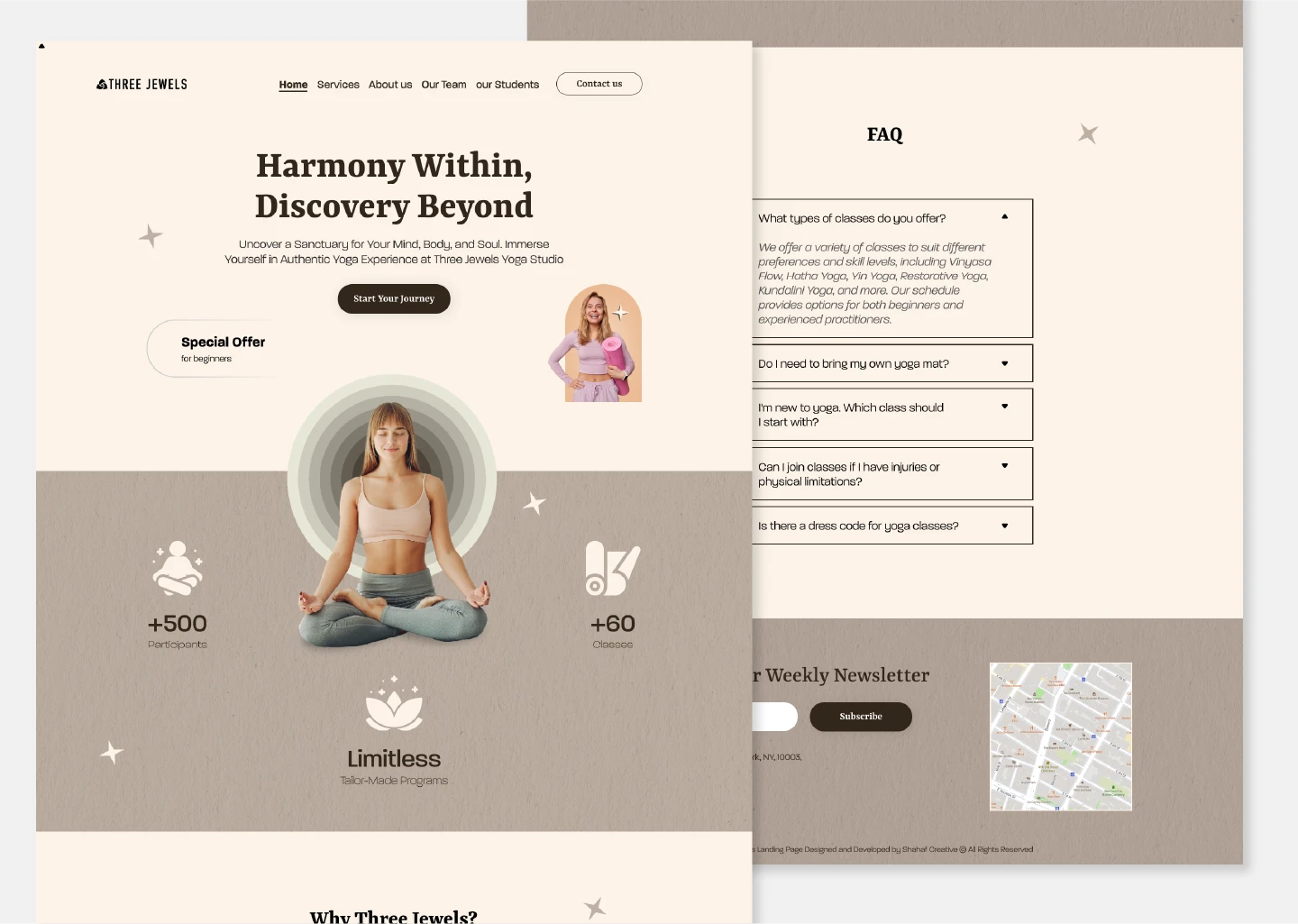
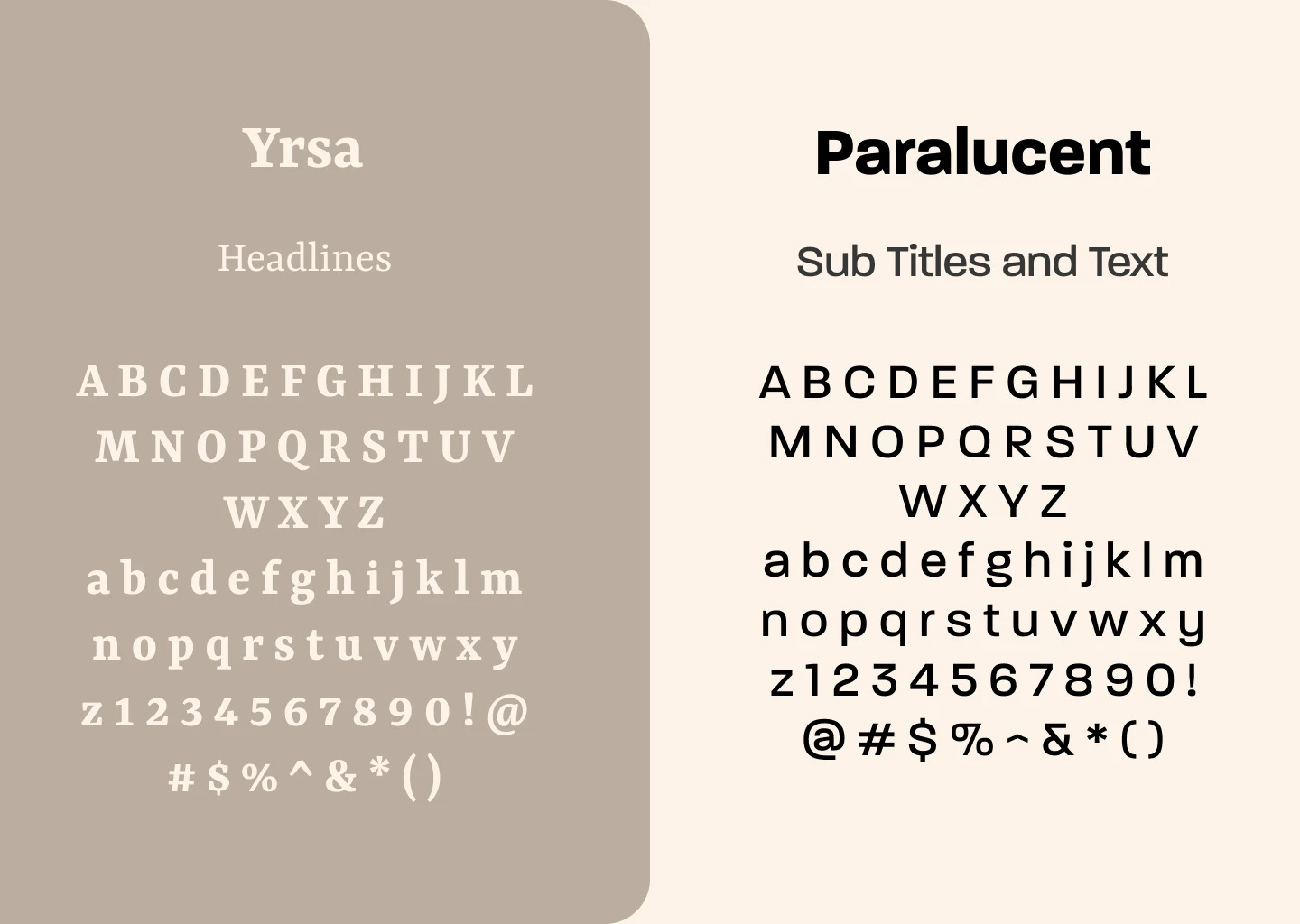
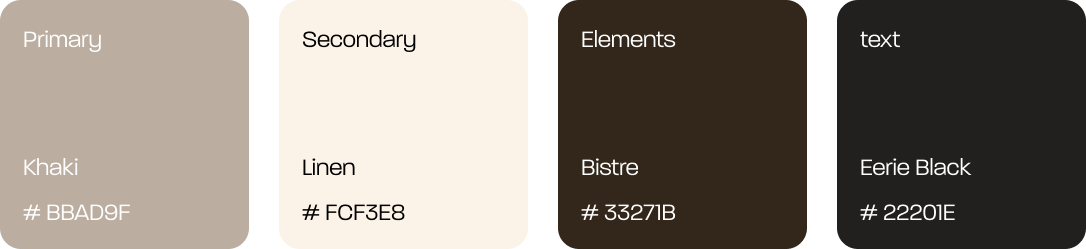
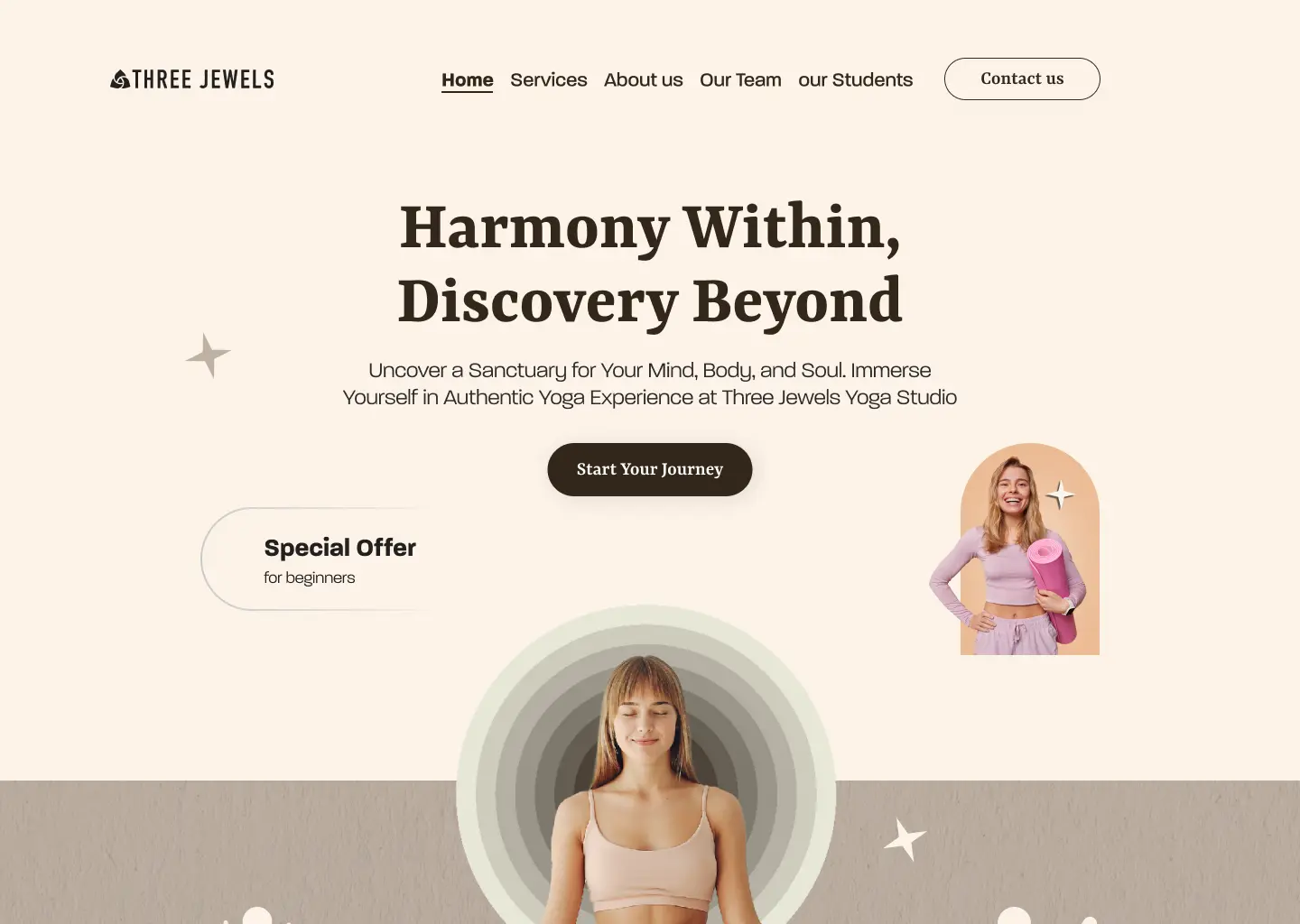
Recently, Three Jewels entrusted me with the task of crafting a dynamic landing page to bridge the gap between the studio and its prospective clients. Together, we meticulously outlined the page’s requirements, leveraging insights from user and competitor research to ensure its effectiveness. Our aim was clear: to showcase Three Jewels’ expertise and professionalism while staying true to the studio’s organic design ethos—a seamless blend of natural elements and earthly connections that set us apart from the generic stock photo aesthetics.
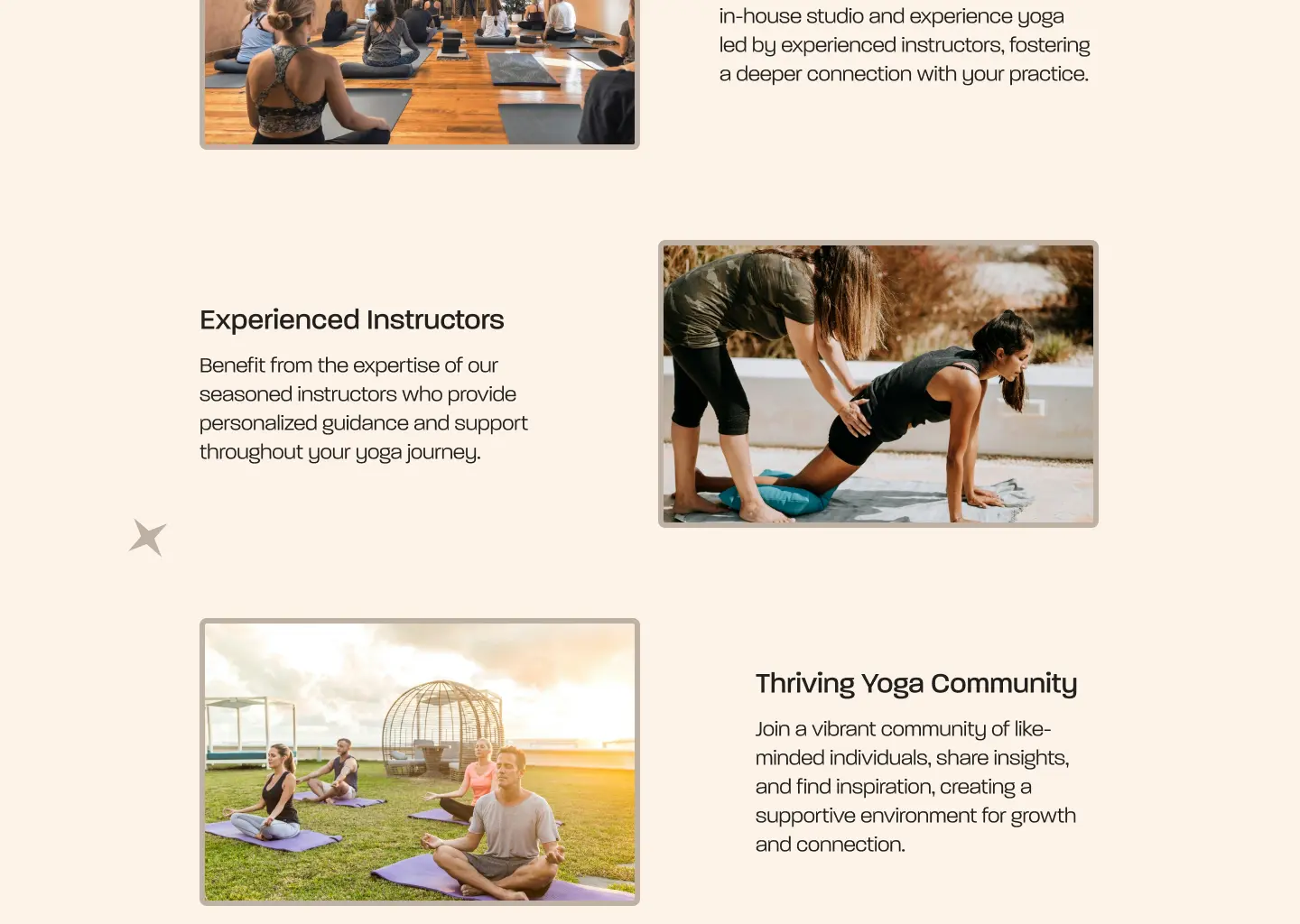
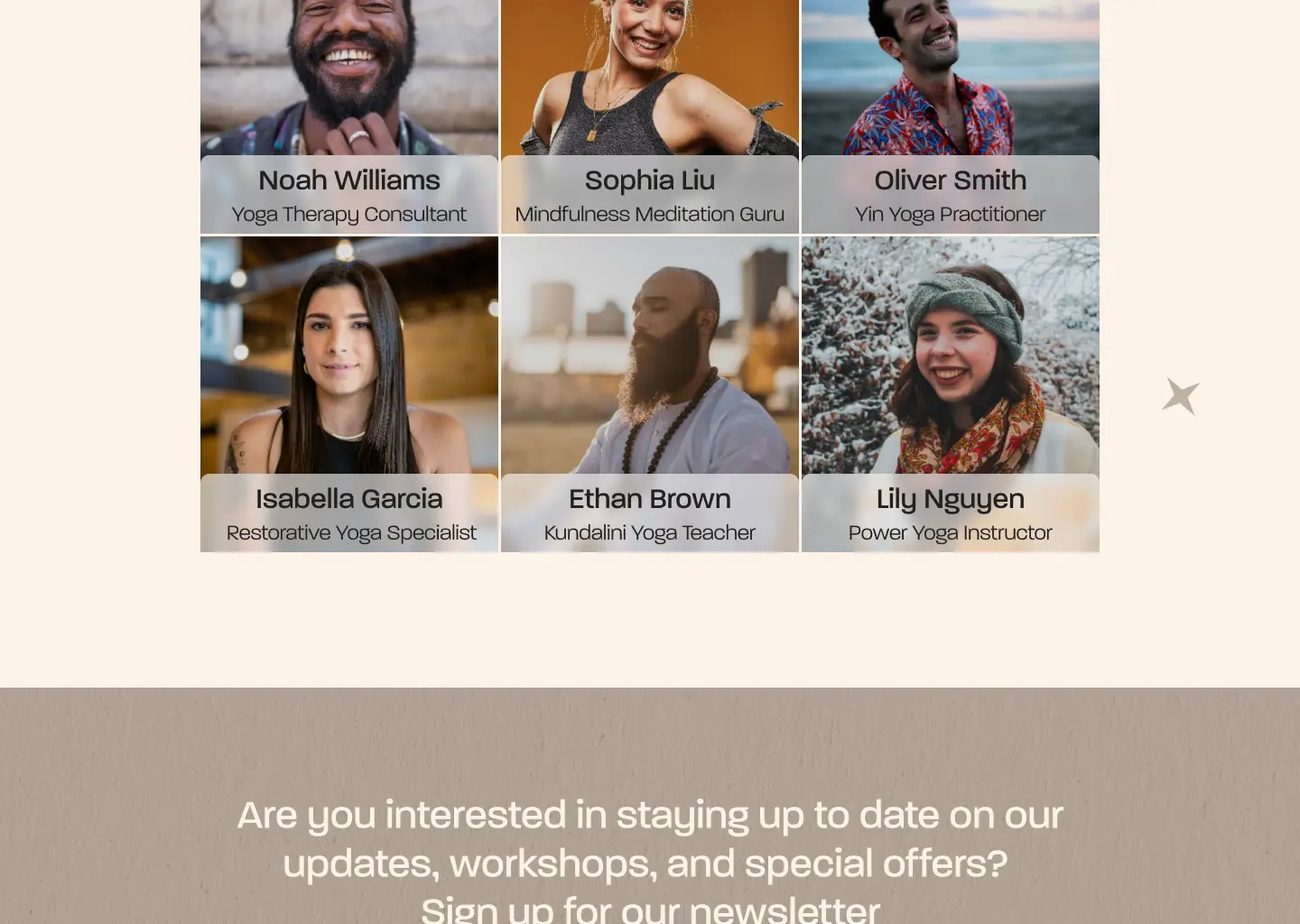
In pursuit of authenticity, I spent a day shadowing the studio’s instructors, capturing candid moments that truly encapsulate the essence of Three Jewels. These firsthand experiences not only imbued the page with genuine imagery but also provided invaluable insights into the studio’s offerings and client experience.













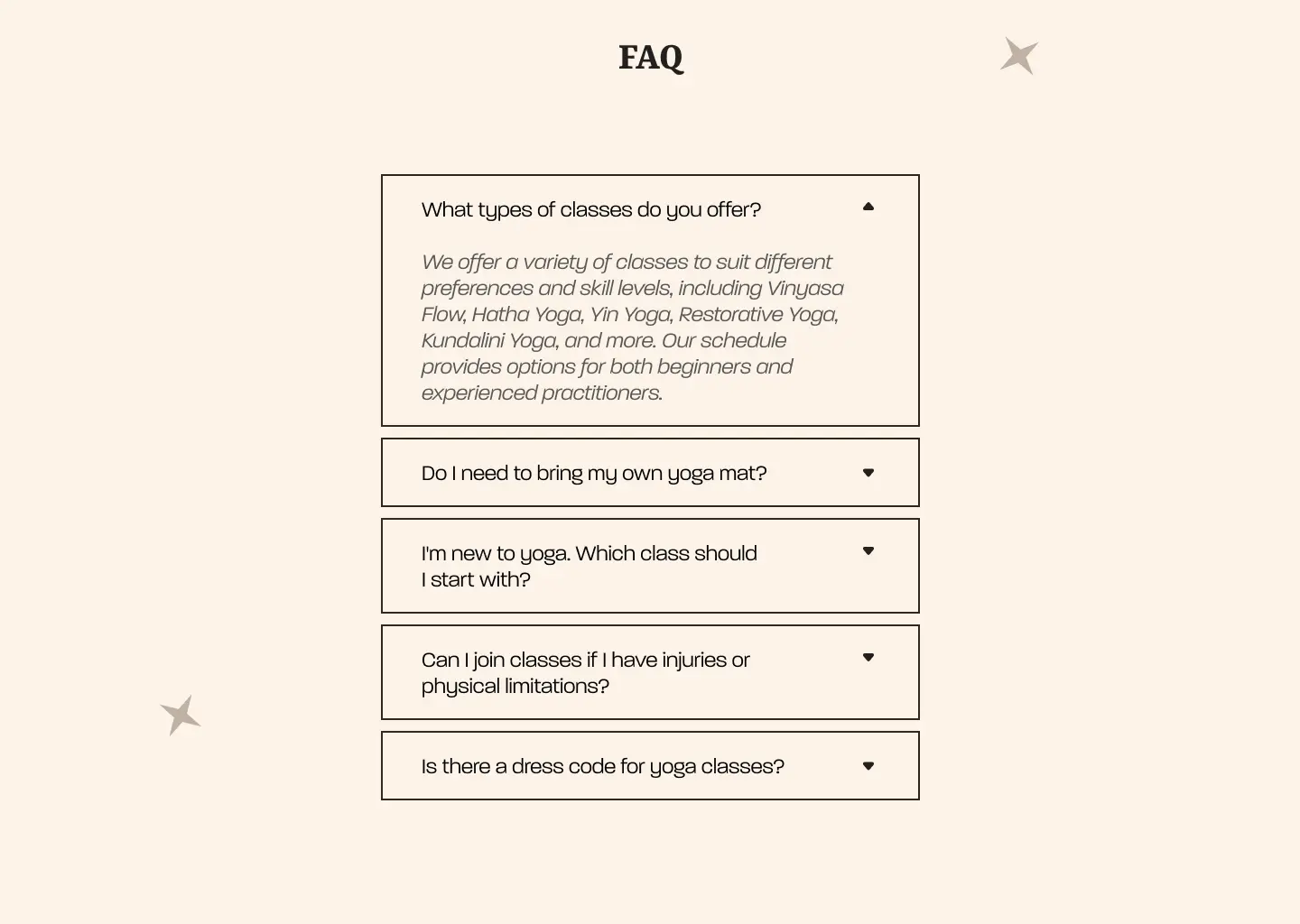
Acknowledging that the process of omitting details differs from other applications necessitates a distinct framework in the page design. Explanations should be provided throughout the page to elucidate how the service benefits users in the event of details being omitted.
Acknowledging the wide range of literacy levels within the target audience underscored the necessity of crafting a user experience and interface that caters to both advanced users and newcomers to such applications, without imposing challenges for those with limited digital proficiency.
The comprehension of the varied requirements of page visitors resulted in amalgamating various features to achieve optimal user adaptation.